WordPressブログのヘッダー部分のメニューを変更する方法が知りたい。
このようなお悩みをお持ちの方に、WordPressブログでヘッダー部分のナビゲーションメニューを設定する方法を紹介しています。
ナビゲーションメニューをしっかり設定することで、ユーザービリティ読者が向上することで滞在時間の向上などのSEO対策にもなります。
WordPressのナビゲーションメニューの設定方法を詳しく紹介!

WordPressブログのヘッダー部分にナビゲーションメニューがあって、気にコンテンツをクリックしたくなる場合はあるでしょう。
今回はヘッダー部分に限定してナビゲーションメニューを設定する手順を操作画面画像とともにまとめておきます。
WordPressの管理メニューから「メニュー」を作成

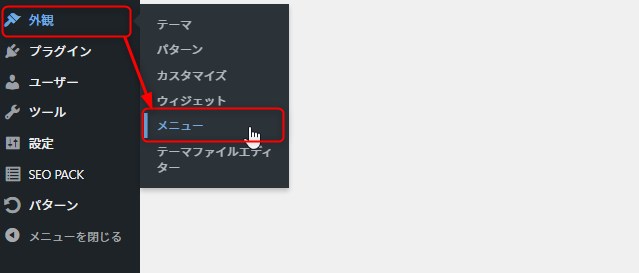
まずは、管理メニューの「外観」→「メニュー」と進みます。
ナビゲーションメニューを未作成の場合には新たなメニューを作成する画面が表示されます。
なお、すでにメニューを作成している場合には現メニューの設定が表示されます。その場合は新しいナビゲーションメニューを作成していきます。
新しいメニューを作成する

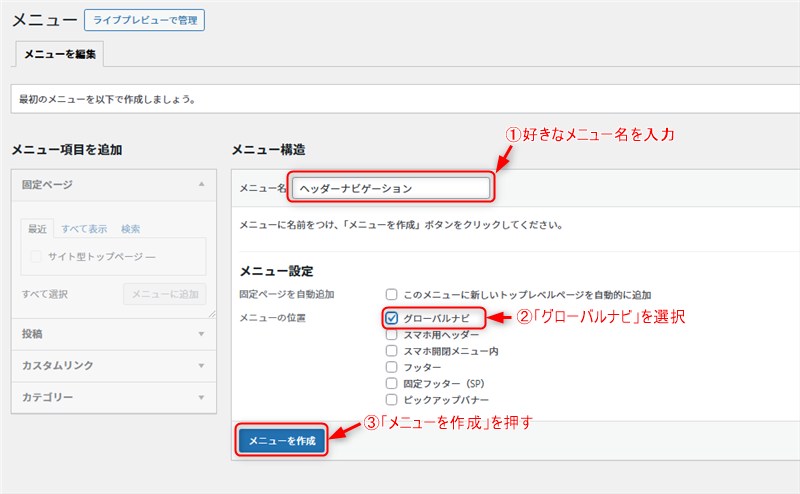
メニュー構造の画面では「メニュー名」は好きなものを設定して、メニューの位置を「グローバルナビゲーション」を選択します。
あとは、右下にある「メニューを保存」を押すことで新しいナビゲーションメニューを設定する下準備が整います。
新しいメニューに項目を追加する
さきほど作成した「メニュー」になっていることを確認できたら、次はメニューに表示させたい項目を追加していきます。
ナビゲーションメニューに追加できる項目は以下のとおりです。
- 固定ページ
- 投稿ページ
- カスタムリンク
- カテゴリー
訪問者にとって使いやすいメニュー項目を考えながら配置していきます。
この中ではカスタムリンクを使うことで外部リンクを貼ることができます。外部ブログ等に誘導したい場合には重宝します。
今回は「固定ページ」のトップページと「カテゴリー」をメニュー項目に追加していきます。
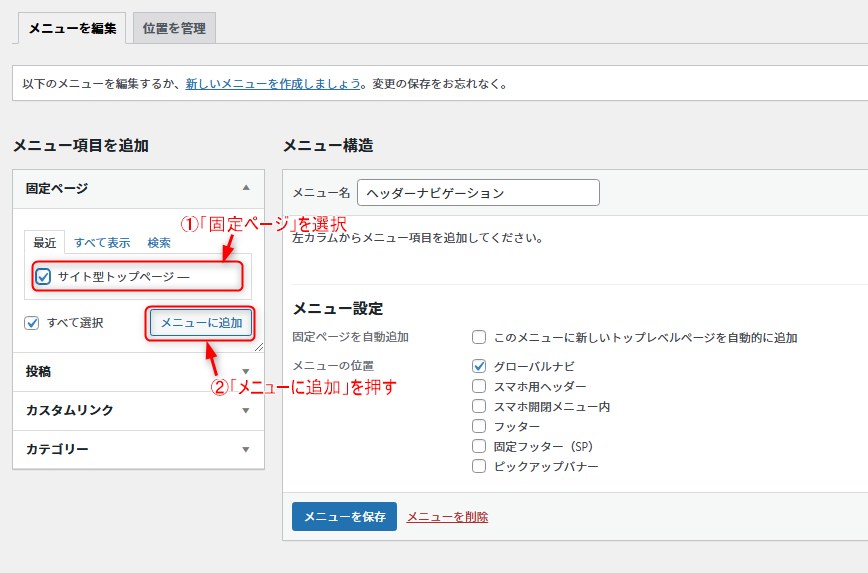
まずはトップページをメニュー項目に追加します。

画面左の「固定ページ」の項目を開いて、トップページを選択して「メニューに追加」を押します。

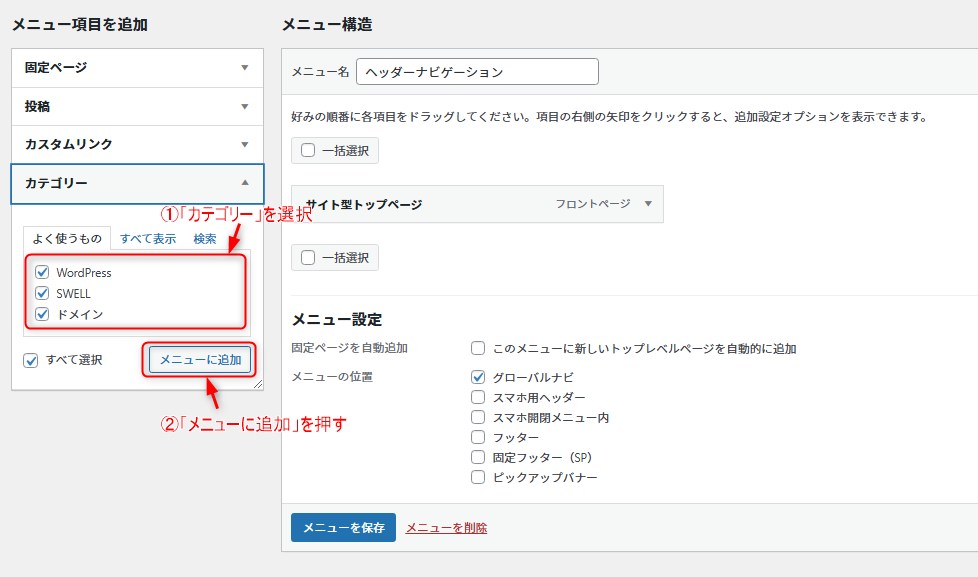
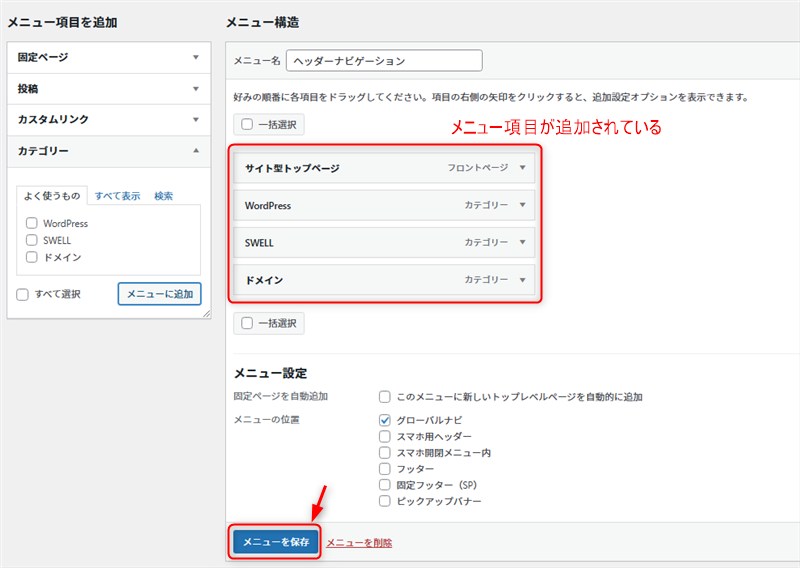
さらに、「カテゴリー」の項目を開いて、メニューに表示させたいカテゴリーを選択して「メニューに追加」を押します。
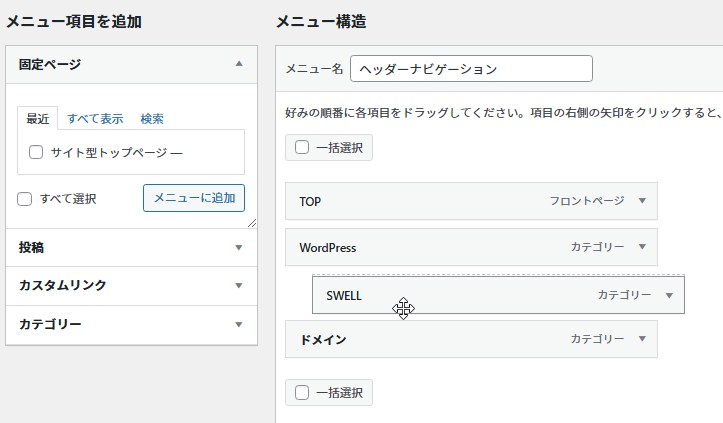
すると以下のようにメニューに固定ページとカテゴリーが追加されています。

なお、このあたりで「メニューを保存」を押しておくことがおすすめです。
メニュー項目のナビゲーションラベルを変更で分かりやすさアップ!
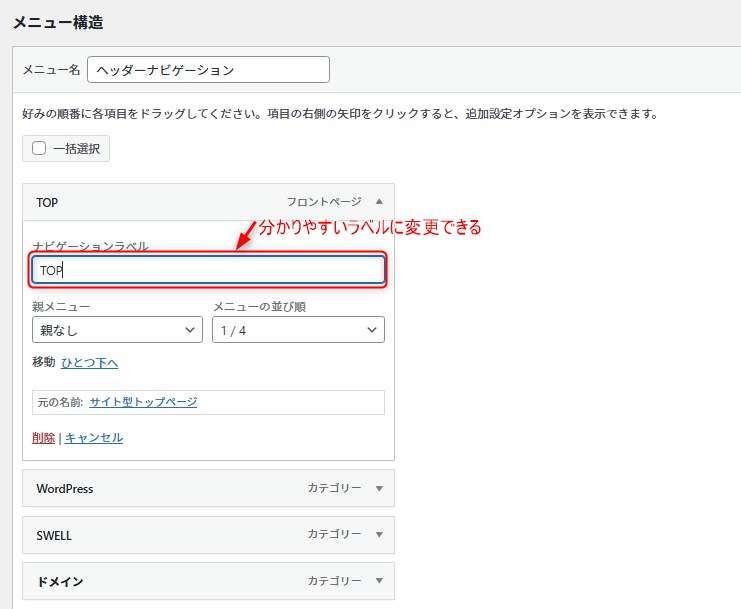
今回の場合では、トップページのメニュー表示名が分かりにくいです。

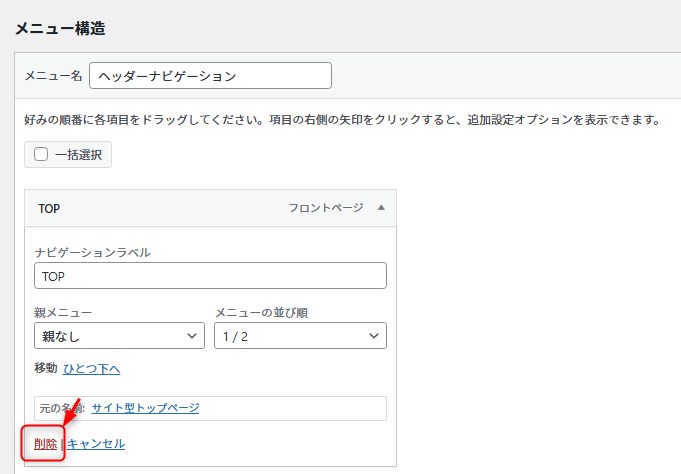
該当のメニュー項目を開いて「ナビゲーションラベル」を変更しておきます。
他のメニュー項目の表示名を変更したい場合には、同じように「ナビゲーションラベル」で編集してください。
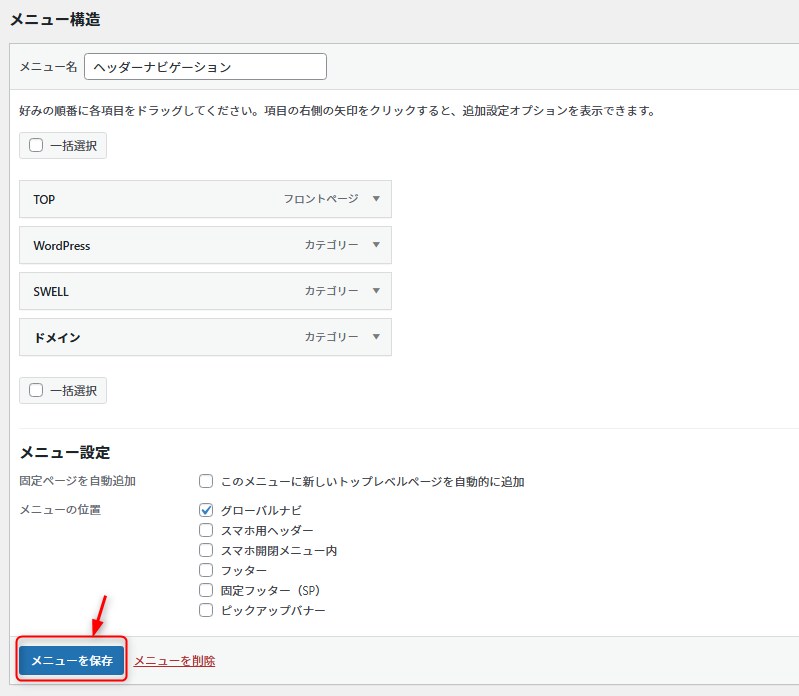
作成できたメニュー構造で問題なければ「メニューの保存」を押して、これでナビゲーションメニューはとりあえず完成です。

では、ナビゲーションメニューを作成する場合にさらに知っておきたい内容をまとめておきます。
メニューの項目を並び替える方法

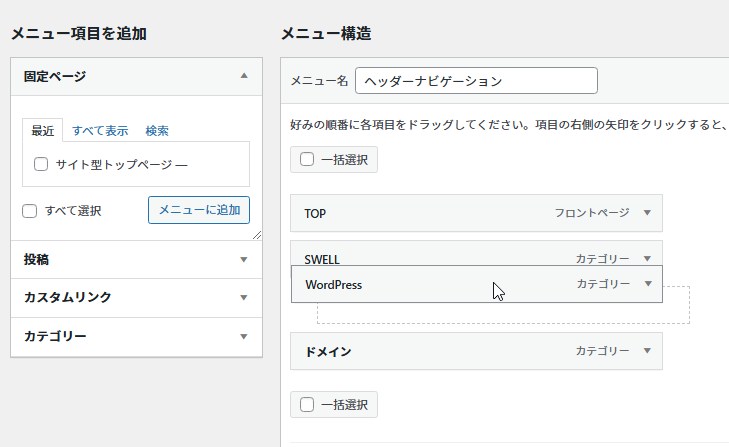
とりあえず作成したメニュー項目の順番を変えたい場合はあるでしょう。
順番を変更したいメニュー項目をドラック&ドロップすることで、順番を変えることができます。
項目のサブメニュー化も可能

設定したメニュー項目にサブメニュー項目を設定したい場合もあるでしょう。
その場合は親にしたいメニュー項目の下にサブメニューにしたい項目を横にずらして置くと設定できます。
メニュー項目を削除する方法

とりあえず設定したメニュー項目を削除したい場合もあるでしょう。
削除したいメニュー項目の詳細を開いて、「削除」を押すことで削除できます。
実際のページでナビゲーションメニューをチェック!

設定が完了できたら、実際のページを開いて、イメージ通りのナビゲーションメニューであるか確認してみましょう。
イメージと違っている場合には同じような手順でメニュー構造を修正してください。
まとめ:WordPressのナビゲーションメニューの設定方法を詳しく紹介!

以上、WordPressブログでヘッダー部分のナビゲーションメニューを設定する方法を紹介しておきました。
ナビゲーションメニューの作成には少し慣れが必要ですが、流れさえ分かればカンタンに作成できます。
効果的なナビゲーションメニューを作成!
ナビゲーションメニューがあるとユーザービリティが向上します。ブログ内の回遊率向上や離脱防止のためにもぜひ設定しておきましょう。
検索エンジンのクローラーにもサイト構造を伝えることができるので、SEO対策にもなります。
主にブログの訪問者にとって有益なメニュー項目を考えて、効果的なナビゲーションメニューを設定してみてください!
おすすめ記事
記事を最後までご覧いただいた方におすすめしたい記事はこちらです。ぜひブログ作成の参考にしてください。







