SWELLを使っていて、最速レベルでトップページをサイト型に切り替える方法が知りたい!
こういった悩みをお持ちの方に、サイト型トップページに最短レベルで切り替える方法を紹介します。
サイト型に切り替えれば、あとは固定ページの編集と同じようにトップページをカスタマイズできます。
「SWELL」でトップページをブログ型からサイト型に切り替える方法を紹介!

「SWELL」でトップページをブログ型からサイト型に切り替えるための主なポイントは以下のとおりです。
- 新たな固定ページを用意する
- 作成した固定ページをホームページに設定する
さっそく、実際の操作画像とともに手順をまとめておきます。
トップページ用の固定ページを新たに作成する

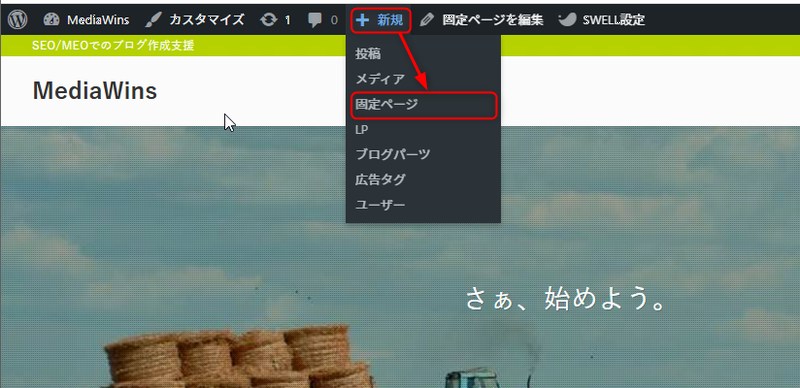
まずは、固定ページを作成したいので、ツールバーの「+新規」から「固定ページ」を選択します。
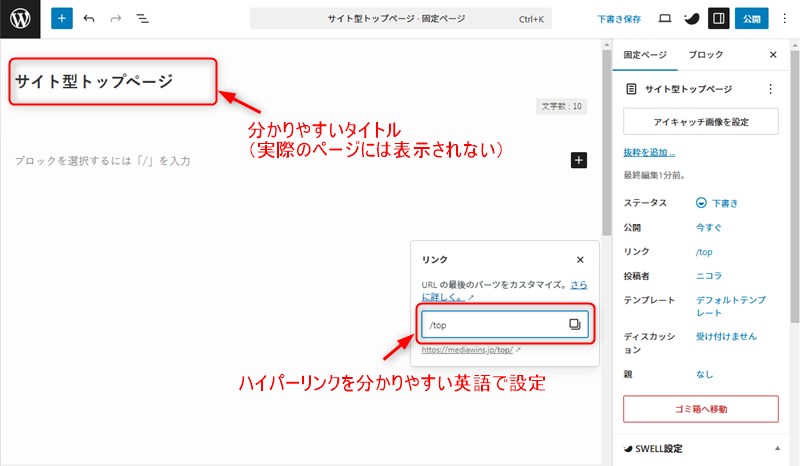
新規の固定ページの作成画面では、以下のポイントで入力します。

- タイトルを入力
- ハイパーリンクを入力
本文の編集は後でできるので、ここでは特に何も編集する必要はありません。
あとは上の2つが入力できれば「公開」を押します。
作成した固定ページをホームページに設定する
次に、作成した固定ページをトップページに表示されるようにします。

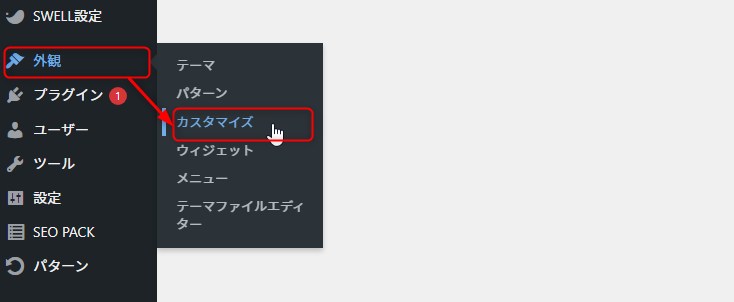
メインナビゲーションの「外観」→「カスタマイズ」と進みます。

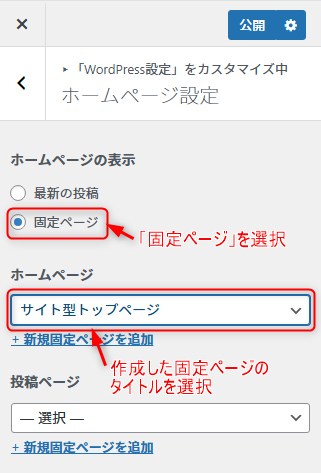
「WordPress設定」内の「ホームページ設定」を開いて、上の写真のように設定します。
- ホームページの表示を「固定ページ」に変更
- ホームページを作成した固定ページのタイトルに変更
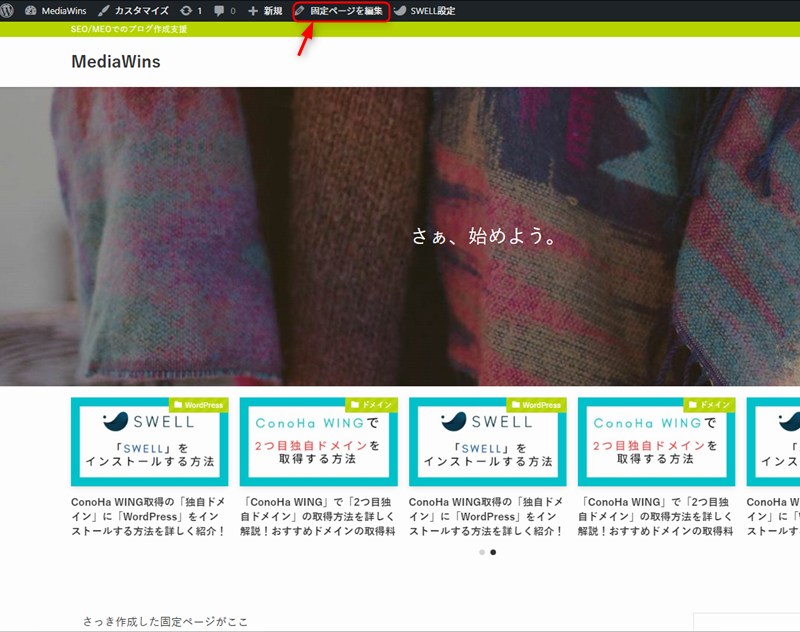
これで「公開」を押すと、以下のように固定ページがトップページに表示されるようになります。

これでトップページにどのように表示されるかのイメージを把握しておきましょう。
トップページで編集してデザインを作り込む

トップページに表示された固定ページを編集する場合には、トップページでツールバーの「固定ページを編集」を押します。

あとは固定ページをいつも通りに編集して、いい感じのトップページに近づけていきましょう。
実際に編集しながらプレビューでチェックして進めることがおすすめです。
まとめ:「SWELL」でトップページをブログ型からサイト型に切り替える方法を紹介!

以上、「SWELL」でサイト型トップページに最短レベルで切り替える方法をまとめておきました。
固定ページを用意して、ホームページに設定するだけでサイト型に切り替えることができます。
切り替えることができれば、その固定ページを作り込めば良いので分かりやすいです。
サイト型に切り替えてホームページらしい雰囲気に
サイト型に切り替えることで、ホームページらしい雰囲気にがらっと変えることができます。
後は、どのように作り込みすると良いか考えることも楽しみの要素になりますね!
参考になれば幸いです。
おすすめ記事
本記事を最後までご覧の方におすすめしたい記事を用意しました。ぜひ合わせてご覧ください。







