WordPressブログでSWELL使っているけど、リンクに下線が無いないから有りにしたい!
そんなお悩みをお持ちの方に、「SWELL」でリンクに下線を引くための設定方法を詳しく紹介しています。
ちょっとした設定で下線(アンダーライン)有りに変更できます。実際の操作画像とともに手順をまとめておきます。
「SWELL」でリンクに下線を付けるための設定方法!

WordPressブログで「SWELL」を使っていると、リンクに下線(アンダーライン)が引かれていないスタイルが気になる場合はあるでしょう。

デフォルト設定では下線が無いので、リンクであることが読者に伝わりにくいことが心配です。
かんたんな設定でリンクに下線を付けることができるので、さっそくやっていきます。
アンダーライン付きのリンクに変更するための設定方法

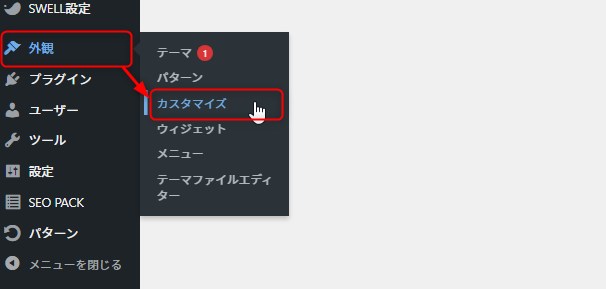
まずは、管理メニューの「外観」>「カスタマイズ」と進みます。

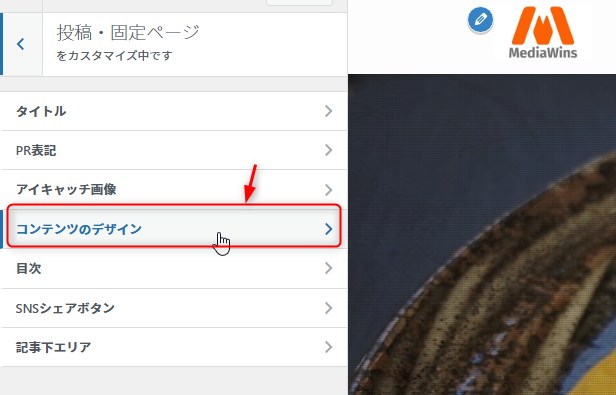
さらに「投稿・固定ページ」内の「コンテンツのデザイン」に進みます。
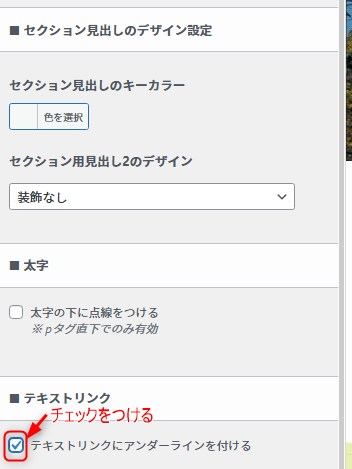
「テキストリンクにアンダーラインを付ける」を有効化

「コンテンツのデザイン」内の「テキストリンクにアンダーラインを付ける」を有効にして「保存」。
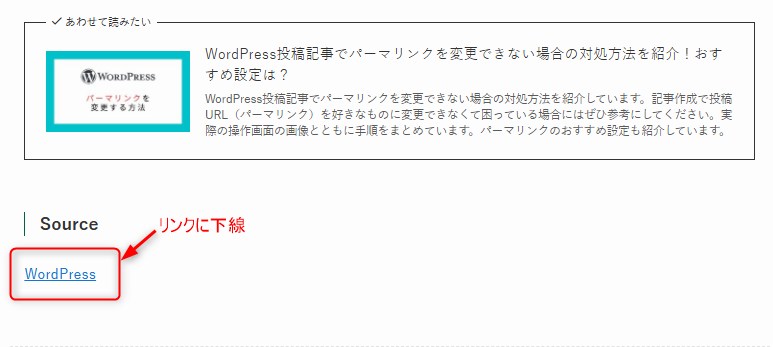
リンクが以下の画像のようになります。

下線が付いてリンクと分かりやすいので、こちらの方おすすめです。
リンクカラーの変更も可能!

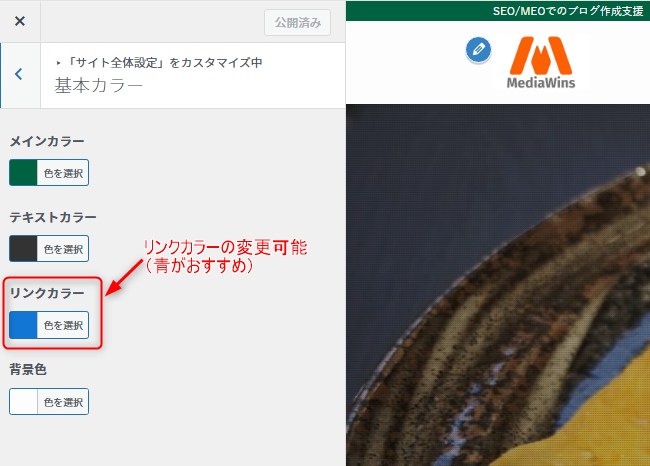
「SWELL」では、リンクカラーの変更も可能です。
管理メニューから「外観」>「カスタマイズ」と進み、「サイト全体設定」>「基本カラー」内をみると「リンクカラー」の項目があります。
デフォルトでは青系カラーですが、ここで他のカラーに変更も可能です。
リンクといえば青のイメージがあるので基本的には変更をおすすめしませんが、どうしても必要な場合はやってみてください。
まとめ:「SWELL」でリンクに下線を付けるための設定方法!

以上、「SWELL」でリンクに下線を引くための設定方法を紹介しておきました。
SWELLのカスタマイズからカンタンに設定できます。
せっかくのリンクですから、読者さんにしっかりと認識してほしいでしょうし、下線付きに変更がおすすめです。
おすすめ記事
本記事を最後までご覧の方におすすめしたい記事を用意しました。ぜひ合わせてご覧ください。






