WordPressブログでブラウザのタブに表示される小さなアイコンを変更したいんですけど…
そんな悩みをお持ちの方に、WordPressブログでファビコン画像を設定する方法をまとめておきます。
ブログの必須設定であるので、実際の操作画像とともに設定する手順や注意点をまとめておきます。
【必須設定】WordPressでファビコン画像を設定する方法を紹介!

WordPressブログでシンボル的な役割を果たすファビコン画像をさっそく設定していきます。

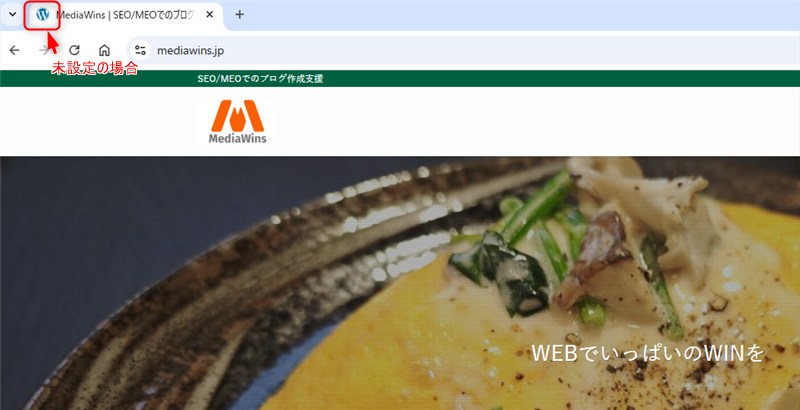
設定していない場合には、上の写真のようにWordPressのロゴが表示されます。
ブログのブランディングを考えるとマイナスになるので勿体ないですよね。
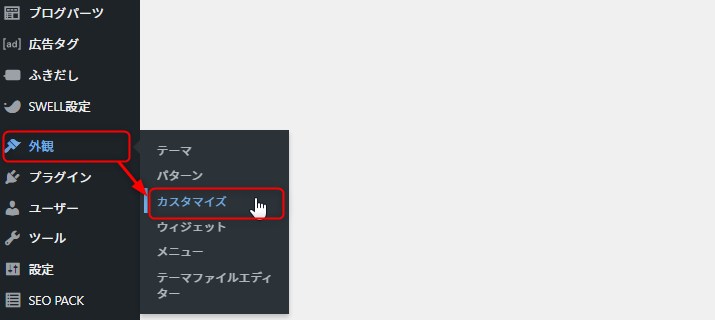
この画像はカンタンに変更が可能です。まずは管理メニューの「外観」→「カスタマイズ」と進みます。

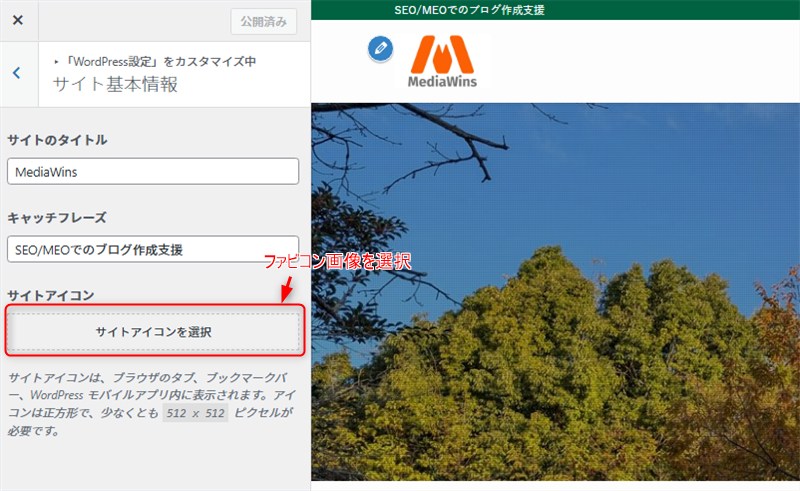
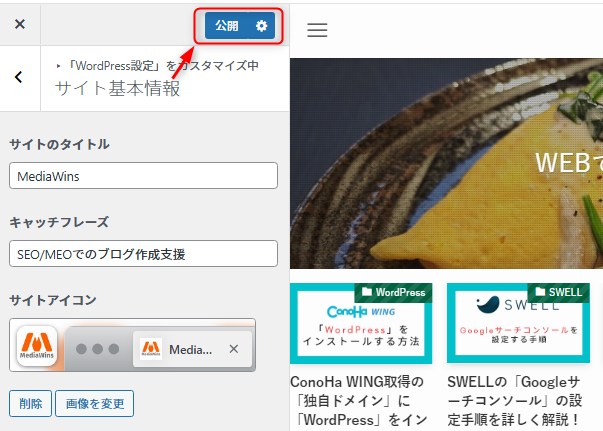
次に、「WordPress設定」内の「サイト基本情報」に進みます。

サイト基本情報の「サイトアイコンを選択」からファビコン画像を選択可能です。
ファビコン画像のサイズはどうすれば良い?
ファビコン画像のサイズは以下のものが推奨されれています。
- 512×512ピクセル以上の正方形
画像ファイル形式は「.png」、「.gif」、「.ico」の3つが利用可能です。用意しやすいファイル形式で基本的にはオッケーです。

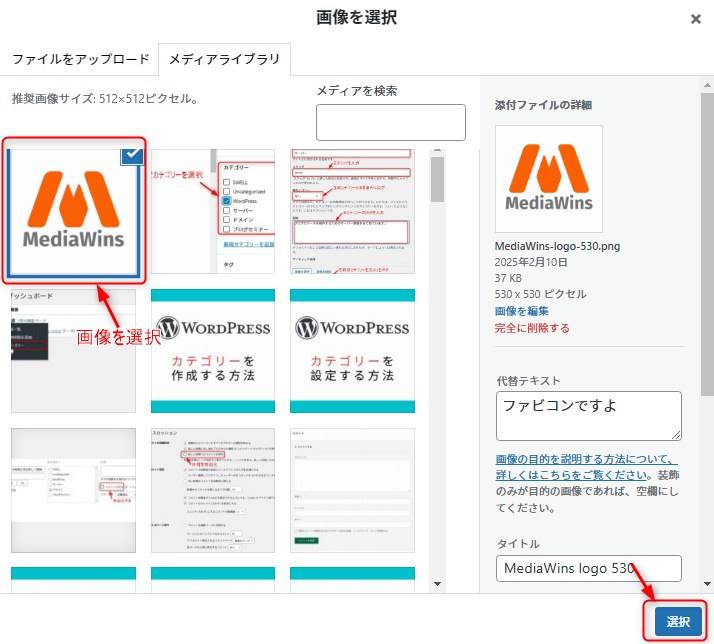
「サイトアイコンを選択」でファビコンに設定した画像をライブラリから選択するか、アップロードして選択しましょう。

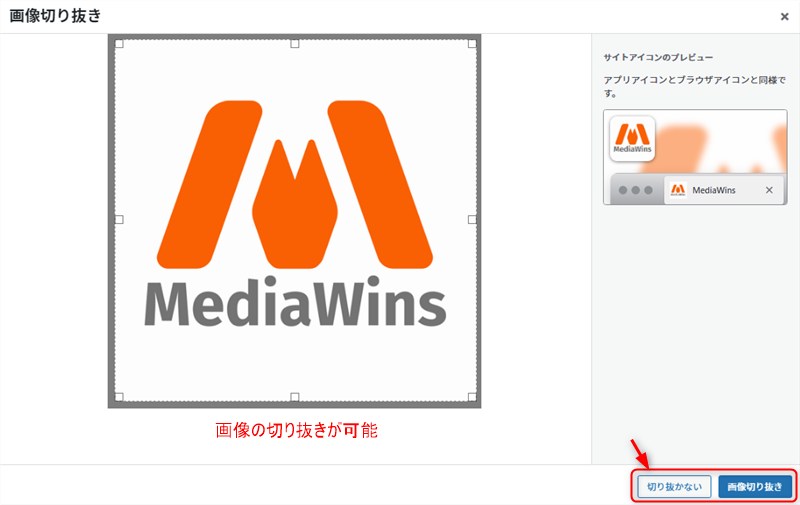
画像を選択すると「画像切り抜き」の画面が表示されるので、必要であれば切り抜いて画像を決定します。

ファビコン画像の表示イメージが確認できるので、問題なければ「公開」を押せば設定完了です。

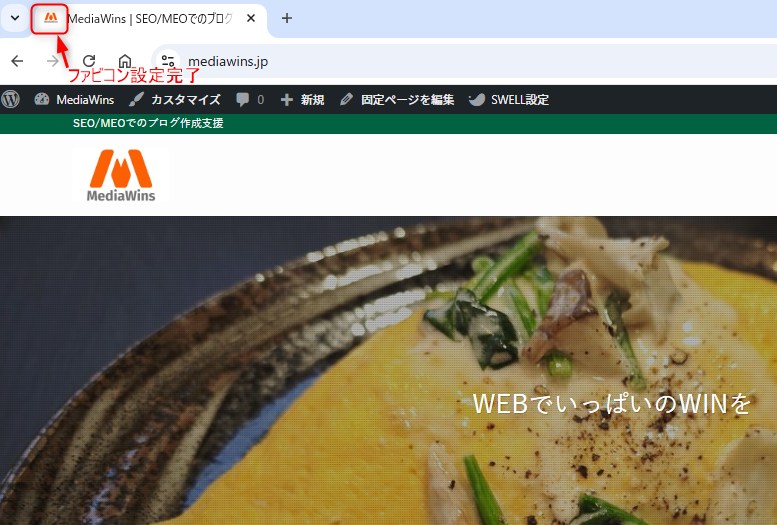
上の写真のように、WordPressブログのシンボルとなるファビコンがちゃんと表示されます。
まとめ:【必須設定】WordPressでファビコン画像を設定する方法を紹介!

以上、WordPressブログでファビコン画像を設定する方法をまとめておきました。
「WordPress」設定からカンタンにファビコン画像を設定可能です。
画像サイズは512×512ピクセル以上が推奨されているので、Canvaなどでアイコンを準備して設定してみてください。
ファビコン画像を設定してブログの印象付けを目指す
いい感じでファビコン画像を設定できるとブログの印象がけっこう変わります。指名検索の獲得を目指す意味でも大切なブランディングです。
早い段階でやっておきたい必須設定であることは間違いありません。
以上、参考になれば幸いです!
おすすめ記事
記事を最後までご覧いただいた方におすすめしたい記事はこちらです。ぜひブログ作成の参考にしてください。







