SWELLを使っていたトップページのメインビジュアル画像を変更したいんですけど
こういったお悩みをお持ちの方に「SWELL」でメインビジュアル画像を設定する方法を画像付きで紹介しています。
カンタンに画像変更できるので、トップページの雰囲気を良くしたい場合には参考にしてください。
「SWELL」でメインビジュアル画像を設定する方法!

WordPressのテーマ「SWELL」を使い始めると、トップページにメインビジュアルが表示されています。
自分のホームページに合ったメインビジュアル画像に変更したい場合はあるでしょう。
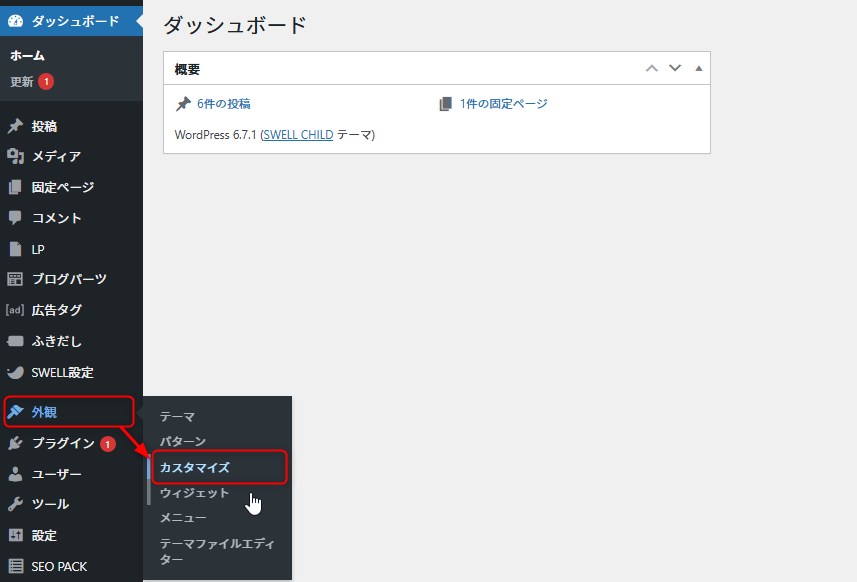
まずは、ナビゲーションバーの「外観」→「カスタマイズ」と進みます。

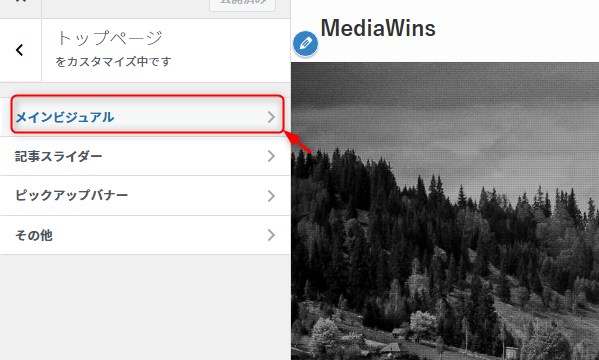
さらに「トップページ」を選択すると「メインビジュアル」があるので押します。

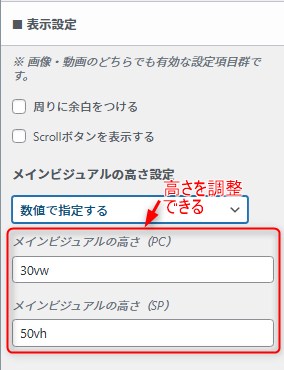
「メインビジュアル」の設定画面が表示されて、例えば高さも調整できるようになっています。

さらにスクロールするとスライド画像を指定することができます。

好きな画像に変更して、必要であれば「メインテキスト」を編集しましょう。
画像は最大3枚まで設定できて、複数画像設定時にはスライド表示されます。
メインビジュアルのおすすめの画像サイズ
本ブログでは以下のサイズの画像を使っています。
- パソコン(PC)用の画像が横幅1280px
- スマホ(SP)用の画像が横幅960px
重たい画像を使うと表示速度が遅くなるので、しっかりサイズ変更しておくことは大切です。
重たい画像を使っているとSEOでマイナスになるので、気を付けて設定しましょう。
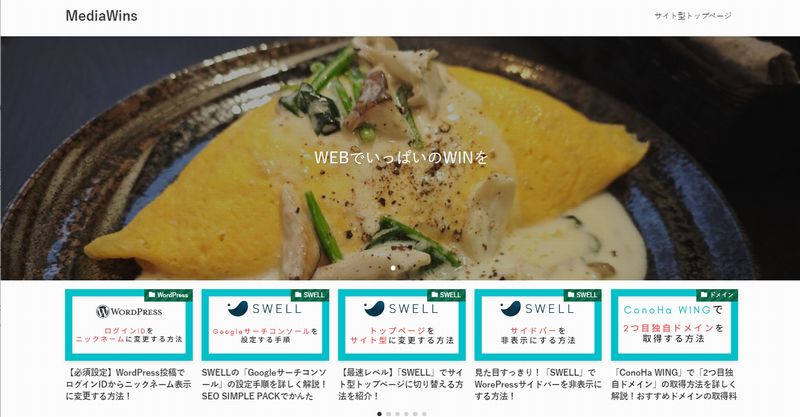
あとは、「公開」を押せばトップページのメインビジュアルは以下のように変更されます。
トップページのメインビジュアル画像の変更が完了

メインビジュアルを変更するとトップページの雰囲気はがらっと変わります。いい感じの写真を用意して変更してみましょう。
他にも細かな設定があるので、好みに応じて調整しながら仕上げてください。
まとめ:「SWELL」でメインビジュアル画像を設定する方法!

以上、「SWELL」でメインビジュアル画像を設定する方法を画像付きで紹介しておきました。
SWELLの外観カスタマイズからカンタンに変更できます。あらかじめ画像を加工しておいて使うことがおすすめです。
Canvaなどで画像に文字入れした画像もおすすめ
「メインテキスト」のデザインを細かく調整したい場合には、Canvaなどで画像に文字入れした画像を用意するのもおすすめです。
メインビジュアルの高さなどを調整しながら、雰囲気の良いトップページを仕上げてみてください。
以上、参考になれば幸いです。
おすすめ記事
本記事を最後までご覧の方におすすめしたい記事を用意しました。ぜひ合わせてご覧ください。






