SWELL使っていて、サイドバーを非表示にする方法を知りたい!
そんなお悩みをお持ちの方に、SWELLでサイドバーを非表示にする方法を操作画像とともに紹介しています。
「SWELL」でWorePressサイドバーを非表示にする方法!

サイドバーがあると便利な場面もありますが、ページによってはサイドバーが非表示の方がしっくりする場合もあるでしょう。
実際に本ブログのトップページの初期段階ではこんな感じでした。

SWELLの「フルワイド」ブロックを使っていますが、サイドバーが表示されていてデザインがめちゃ中途半端です。
では、今回はトップページのみをサイドバー非表示にします。SWELLではページの種類ごとにサイドバーの表示を設定できます。

まずは、メインナビゲーションの「外観」→「カスタマイズ」と進みます。
SWELLではページの種類ごとにサイドバー表示を設定できる!

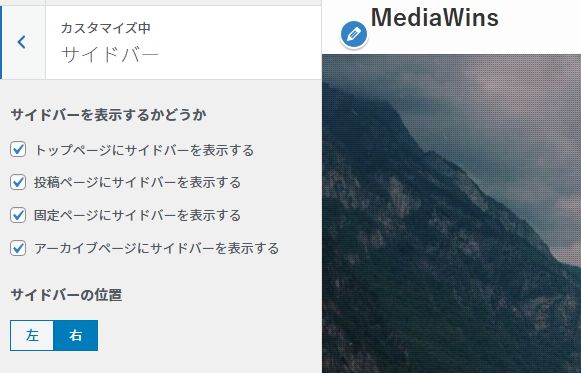
カスタマイズのメニューの「サイドバー」で、サイドバーの表示するかの設定ができます。
以下のページの種類ごとにサイドバーの表示設定が可能です。
- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
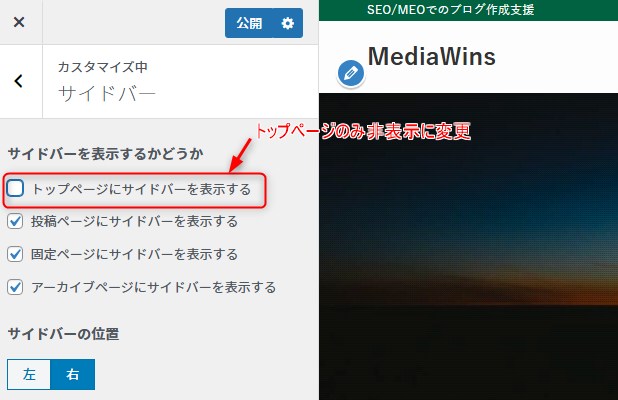
今回はトップページのみを非表示にしたいので、トップページのみのチェックマークを外します。

これでトップページのみがサイドバー非表示となって、他のページにはサイドバーが表示されるようになりました。

トップページでは「フルワイド」ブロックの見た目が圧倒的に改善できて、他ページではサイドバー表示で回遊性を高めることができます。
まとめ:「SWELL」でWorePressサイドバーを非表示にする方法!

以上、SWELLでサイドバーを非表示にする方法を操作画像とともに紹介しておきました。
特にサイト型のトップページにしたい場合には、サイドバーを非表示にしたい場合はありそうですね。
ページの種類ごとに設定できることが便利!
ページの種類ごとにサイドバーの表示をカンタンに変更できることはSWELLで便利と感じるポイントです。
同じブログ内でもサイドバーがあると良いページもあるでしょうし、全体的なバランスを考えながらサイドバー表示を調整してみましょう。
以上、参考になれば幸いです!
おすすめ記事
本記事を最後までご覧の方におすすめしたい記事を用意しました。ぜひ合わせてご覧ください。






